Создание флеш игр. Как создать новый файл (документ) во Flash CS6 Вставка в блог

Читайте также
Для того, чтобы сделать простую анимацию подобную той, о которой мы говорили в предыдущем уроке нужно создать новый файл (документ).
1. В главном меню Adobe Flash Professional CS6 выберите File > New .
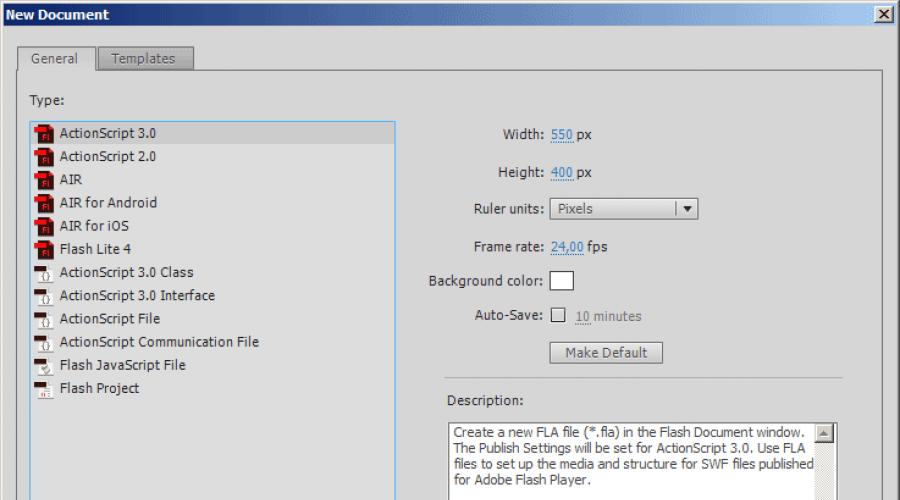
Перед вами появится диалоговое окно New Document (Новый документ).

2. Выберите вкладку General , а в ней ActionScript 3.0 .
Другие опции списка нацелены на другие среды воспроизведения, например, AIR for Android и AIR for iOS создадут новые файлы, которые сможет проигрывать AIR на устройствах под управлением операционной системы Android или устройствах, созданных компанией Apple (iPad, iPhone).
3. В правой части диалогового окна задайте нужные параметры для сцены.
Введите в соотвествующие поля необходимые значения:
- 800 - для ширины (Width);
- 600 - для высоты (Height);
- для линейки оставьте единицы измерения - пикселы (Pixels);
- частоту кадров и цвет фона тоже не меняйте, пусть остануться те значения, которые заданы по умолчанию. Вы сможете изменить их в любой момент. О том ка это сделать вы узнаете чуть позже.
4. Нажмите ОК.
Flash CS6 создаст новый файл с заданными установками.
5. Выберите File > Save .

Дайте имя вашему файлу 01_disneyland.fla . Из выпадающего списка Тип файла выберите Flash CS6 document (*.fla) . Сохраните его в папке Урок 01 . Сохранение файла в самом начале работы - это хорошая привычка. Обязательно выработайте ее у себя. Она здорово выручит в ситуациях, когда программа или компьютер зависнут или будут отключены по тем или иным причинам. Всегда сохраняйте ваш файл с расширением.fla .
Итак, в этом вы узнали как создавать новый файл (документ). В следующем уроке я подробно расскажу вам о рабочем пространстве этой программы.
Пожалуйста, включите JavaScript, чтобы увидеть комментарии.И снова, здравствуйте! В связи с массой вопросов и мнений по поводу флеш-книг и электронных книг вообще, давайте посмотрим, как создать флеш-книгу без привлечения сторонних программ.
С неделю назад, столкнулся с интересной проблемой: как вставить флеш-книгу, созданную с способом описанным вот в , в блог созданный на бесплатной платформе? Не знаете!
Казалось бы, все элементарно, закидываете, полученные в программе Flip PDF файлы на хостинг и выводите уже на нужной странице блога. Но… все это возможно, если у вас блог расположен на платном хостинге и у вас есть доступ к файлам сайта через файловый менеджер хостинга или ту же Filezilla.
А если доступа нет? Что делать в таком случае?
Вот мне и задали сей вопрос: как запихнуть флеш-книгу на блог, созданный на бесплатной платформе Weebly (интересная платформа, кстати, можно создавать шаблон блога не заморачиваясь кодами, версткой и тому подобным).
Так вот, все бы ничего, если бы был доступ к хостингу, но оказывается бесплатным аккаунтам доступ не предоставляется. Что делать?
Решение есть. Как говорится, из любой безвыходной ситуации всегда есть два выхода, даже если вас съели, у вас все равно будет два выхода.
Решение довольно элементарное, но при этом удобное до безобразия, получаем что-то типа Ютуб, но только для книг.
Регистрация
Итак. Сервис называется issuu .
Повторюсь, сей сервис работает по принципу Ютуба, вы загружаете на него свои книги в формате PDF (можно и не только в PDF, но об этом дальше), а потом размещаете на страницах блога или ссылку или код.
Давайте посмотрим, как это все выглядит. Заходим по вышеуказанной ссылочке
И регистрируемся. Можно с помощью Фейсбука, а можно просто электронной почтой воспользоваться.
Мне проще с социалок, потому у меня это вот так выглядит
Так, книжечку в PDF-формате подготовили? Нет?! Тогда вам вот или , создавайте PDF-файл и двигаемся дальше.
Можно и не PDF, данный сервис поддерживает довольно много форматов, но существуют и некоторые ограничения (смотрите в конце статьи технические требования).
Загрузка
Если у вас вдруг нет книги под рукой, то возьмите любой текст, я вот, например, взял свою . Сверстал в Word и сохранил в формате PDF.
Что-то я отвлекся, итак, загрузка книги. После регистрации, нажимаем кнопку Upload
и видим вот такое окно, в котором нам предлагают выбрать нужный файл или просто его перетащить в обозначенную область.
Можете, кстати, разрешить скачивание книги, и тогда, при вставке в блог появиться ссылка на скачивание. Нажимаем Publish now и…
покажите друзьям, что у вас получилось, но не советую. Посмотреть, конечно, как будет выглядеть ваша книга никто не запрещает, но вставить ее в блог не получиться.
Так что, нажимайте кнопку My Publucation и ждите, когда ваша книга загрузиться на сервер Issuu.
Что-то у них там косяки какие-то были, и мне два дня пришлось ждать и смотреть вот на такое.
«Подождите, мы загружаем ваши публикации…» и так два дня, в итоге выдал ошибку и пришлось процедуру загрузки файла по-новой проделывать. Но сейчас все в норме, и файлы загружаются на раз-два. Видимо, технические заморочки были…
Вставка в блог
Хорошо, что хорошо кончается и теперь давайте вставим книгу в блог, чтобы можно было листать книжку прямо в статье, причем в разных ориентациях.
Заходим в My Publucation и видим список загруженных книг, ну или то количество книги, которое вы загрузили.
Настройка внешнего вида
Нажимаем левой кнопкой мыши на нужную книгу и выбираем
Видим окно настроек будущей флеш-книги
Настраиваете так, как вам интереснее:

После всех изменений нажимайте на кнопку Save style . Это обязательно, иначе у вас не откроется окно с кодом.
Кстати, можете поставить галочку Use on Tumblr, WordPress or similar, а можете и не ставить. Разницы в отображении книги я не заметил, там только сам код меняется, но у меня было, что после вставки кода “с галочкой” сама книга не отображалась на странице. Решайте сами.
Примеры
А теперь давайте посмотрим, как выглядит книга в разных ориентациях.
Альбомная ориентация (двухстраничный разворот)
Книжная ориентация
Разница, конечно существенная. В плане чтения удобнее книжная ориентация, а вот для рассматривания картинок – альбомная.
Хотя и во всей этой прелести существуют недостатки. Например, мне говорили, что блики, имитирующие разворот книги, искажают фотографии, но тут уж ничего не сделаешь.
Заключение
Вот и все не хитрые действия необходимые для получения флеш-книги.
Быстро, просто, удобно, да еще и место на хостинге не занимает. Только есть некоторые требования к исходным данным. Привожу выдержки из инструкции к сервису, в моей интерпретации
- Максимальный размер загружаемых файлов: 500 страницы или 100 МБ.
- Поддерживаемые форматы: PDF, Word (DOC, DOCX), PowerPoint (PPT), Open Office (ODS, ODP), WordPerfect (WPD), Rich Text Format (RTF), Star Office (SXI, SXW).
- Документ должен корректно открывается в соответствующих приложениях(например, Acrobat Reader или Microsoft Word).
- Файл не должен быть защищен паролем, не должен иметь ограничений доступа, печати и копирования
- Разрешение изображения должно быть до 150 точек на дюйм. Более высокое разрешение будет уменьшено.
Вот как-то так.
Понятно, что флеш-книги довольно специфический контент, предназначение которых в основном – журналы, каталоги, комиксы и тому подобное. Но все же, все же…
Как вам сервис и статья? Жду в комментариях! Всем удачи! Пока!
Многие из нас любят коротать время, играя в короткие флэш-игры, однако мало кто задумывается о том, как эти произведения виртуального искусства создаются. Между тем, данная технология существует еще с конца 90-х гг. Ее создателем является американская компания Macromedia (ныне Adobe Systems). Эта система активно применяется не только для разработки игр, но и в веб-мастеринге. Именно на флэше работают большинство сайтов в Интернете (хотя, некоторые уже переходят на HTML 5). Также детищем Adobe Systems является программа для создания приложений Macromedia Flash. Освоить ее может любой человек, даже далекий от компьютерных технологий. Однако, прежде чем мы начнем рассказывать о том, как делать игры, рассмотрим основные плюсы и минусы данной платформы.
Преимущества Adobe Flash
- Существует ряд достоинств, которые выделяют эту технологию на фоне других программных платформ и делают эту технологию превосходной для создания любительского игрового контента:
- Во-первых, это скорость разработки. В отличие от других платформ, флеш позволяет создать любую игру буквально за час. Macromedia Flash не утруждает разработчика длинными кусками кода, предоставляя готовый инструмент для работы
- Во-вторых, эта технология предлагает широкие возможности по работе с другим мультимедийным контентом. Вам не придется тратить время и силы на конвертацию одного файла в другой. Технология позволяет без лишних хлопот интегрировать в игру любые графические, звуковые и видеофайлы. Таким образом вы можете включить в работу над проектом художников, композиторов, монтажеров и создать по-настоящему уникальный продукт
- В-третьих, Macromedia может похвастаться интуитивно понятным управлением и набором функций, значительно упрощающих работу в данной программной среде. Функция «drag and drop», командное меню Action Script, удобные рабочие панели и подсказки — все это делает работу с Adobe крайне приятной
- В-четвертых, функционал платформы крайне удобен в плане подачи и распространения контента. Благодаря веб-расширению Adobe Player, приложения созданные на основе этой технологии легко размещаются на любом сайте, путем вставки на страницу простейшего кода. Также технология поддерживает создание автономных приложений в формате swf, которые легко воспроизводятся на любой операционной системе
- Наконец, в-пятых. Эта технология позволяет создавать красочные игры с очень плавной анимацией и большой интерактивностью. Во многом, красота приложения зависит от таланта художника, а не программиста. Этим свойством данная платформа привлекает новичков, желающих попробовать себя в создании игр.
Недостатки Flash Player
- Как и любая другая программа, эта также имеет ряд минусов, о которых должен знать любой, кто хочет начать работать с флэш-приложениями:
- Привязка к временной шкале. По сути, создание флэш-приложений представляет собой расположение последовательных кадров на временной шкале и дальнейшее их воспроизведение. Таким образом, эта система отлично подходит для создания анимаций. Однако нелинейности, которая является актуальной тенденцией для большинства игр, добиться не удастся.
- Быстродействие. К сожалению, она не отличается особо быстрой работой. Поэтому на ее основе не создают кооперативные игры и аркады с большим количеством однотипных объектов.
- Нет поддержки трехмерности. Существенным минусом является то, что технология флеш не поддерживает создание и использование трехмерных моделей и сцен окружения, а для большинства современных игр это является незыблемым стандартом. С другой стороны, браузерные онлайн игры используют преимущественно Flash, в связи с определенными ограничениями, характерными для сетевых игр.
- Закрытость платформы. Adobe Macromedia не поддерживает добавление новых функций. В других программных средах (например в Java), можно добавить новые свойства. Здесь это могут сделать лишь сами разработчики. И несмотря на то, что они постоянно обновляют программу с учетом мнений пользователей, ее функционал продолжает оставаться ограниченным.
Несмотря на эти недостатки, флеш является незаменимой для создания небольших любительских мини-игр.
Как создать Flash-игру: основные аспекты
Создание анимаций на движке она напоминает детское увлечение, когда на уголках страниц по кадрам рисовался рисунок и при быстром перелистывании он начинал двигаться. Суть флэш-анимаций такая же — вы покадрово располагаете графические объекты на временной шкале и при воспроизведении они начинают двигаться. С играм все сложнее. Для того, чтобы создавать их, необходимо освоить язык программирования ActionScript 3.0. Изучить его можно при помощи специальных книг и учебников (например, книга Колина Мука «ActionScript 3.0 для Flash»). Также есть довольно много обучающих видео на YouTube. Достаточно проявить совсем немного старания, чтобы освоить эту программу. Сделав это, у вас вряд ли появятся вопросы о том, как написать flash-игру.
- При создании флэш-игры, важно придерживаться определенной структуре:
- Титульное окно (заставка)
- Правила
- Окно окончания игры
Сначала идет «Титульное окно». Это заставка, которая должна произвести первоначальное впечатление на игрока. Здесь важно проявить весь свой художественный талант и фантазию.
Следующим этапом станет создание страницы «Правила». Несмотря на то, что некоторые разработчики игнорируют данный этап, лучше все-таки сформировать правила игры, сделав ее более понятной и дружелюбной. Иногда они пишутся на внешней странице, либо в отдельном окошке.
«Фон» — это окружение, на котором будут находиться графические объекты. В отдельных случаях, объекты занимают весь экран. Игровой фон можно создать инструментами Adobe Macromedia, либо воспользоваться сторонними программами (например, Ogmo Editor превосходно справляется с созданием двухмерных сцен). Важно, чтобы он был тематическим и дополнял общую концепцию игры.
Конец игры знаменует «окно окончания игры». Игра может окончиться в разных случаях — при победе игрока, при проигрыше или просто по истечении времени/боеприпасов. Для каждого случая создается отдельное окно с соответствующим анимированным содержимым. Иногда в это окно вставляют список победителей.
Таким образом, после изучения adobe flash, как создать игру будет знать любой человек. Достаточно понять основные механизмы работы и уже достаточно скоро вы сможете создавать простенькие игры. Как и в любом деле, здесь главное проявить достаточно усидчивости и заинтересованности, и результат не заставит себя ждать.
Все разделы сайта сайт
Flash анимация создание флеш
Создать и редактировать флэш
Тема создание и редактирование всевозможных флеш объектов : роликов, мультиков, баннеров, сайтов" - очень интересная, Профессионалом может Вы и не станете, но знать "азы" и применять на практике эти знания необходимо КАЖДОМУ!
Чем уникальна flash-технология ? Конечно, у нее масса преимуществ, она сделала Всемирную паутину более динамичной, более живой, интерактивной, позволила создавать красочные корпоративные презентации, рекламные ролики, баннеры и т.д. и т.п.
Баннер этот кликабельный:-)
Благодаря данной технологии впервыесоздание анимации стало доступно не только избранным (профессионалам), но и миллионам любителей.
Для решения этой задачи существует очень много программ - маленьких и больших, простеньких и сложных, мощных и не очень. Особняком (выше всех) стоят два Монстра в этой области!
Это Macromedia (Adobe) Flash и Macromedia Flash professional version 8 - она же всеми любимая Macromedia Flash 8 professional
Посмотрим на этих двух "Монстров" поближе
За Macromedia Flash MX
браться сложно, ведь
она по праву считается,
одной из самых сложных для освоения компьютерных программ.
Во-первых, уж ОЧЕНЬ она сложная. Понять и выучить Action Script (так называемый скриптовой програмный код) нормальному человеку просто нереально.
Одного желания тут мало! Нужно железное терпение, усидчивость и подойти к изучению с та-а-ким энтузиазмом...
Во-вторых, по этой программе более-менее понятных видеоуроков и видеокурсов - просто нет (кроме одного), а изучать программу по толстенным книгам пособиям, написанных профи в этом деле, причём на своём "заумном" языке - можно сказать, что и медведей на велосипеде кататься учат.
Хотите - пробуйте:-)
А вот с Macromedia Flash 8 Рrofessional - дела повеселее будут


И сама программа полегче и понятнее в изучении,
да и обучалок
всевозможных по ней найти можно очень много!
Казалось бы: бери - не хочу. Однако, изучение
толстых книг дело тоже не
простое, да и стоят они почему-то совсем не дешево. Лучший способ
изучения программ - видеоуроки. Ну а САМЫЙ лучший -
видеокурс

Естесственно, лучше один раз УВИДЕТЬ и УСЛЫШАТЬ, чем читать о
том,
как создавать и редактировать флеш ролики, мультики, баннеры
.
Как и всякое обучение - видеоуроки по Macromedia Flash 8 Рrofessional делятся на платные и бесплатные.
И как всегда, естественно, платные оказываются более высокого качества (не изображения, конечно, а качества обучения).
Хотя есть 11 бесплатных, но ВЕСЬМА неплохих и качественных видео-уроков по начальному изучению программы для создания и редактирования флэша.
Если Вы хотите научиться самостоятельно создавать или редактировать уже готовые флэш ролики , то без видео-курса по этому предмету просто не обойтись. Самостоятельно освоить такие программы ох как непросто.
И эти видео уроки будут очень хорошим подспорьем для начала совершенствования навыков работы с флэш анимацией.
Чтобы по-настоящему овладеть технологией флэш - нужны видео уроки посерьёзнее. Естественно, бесплатными они уже быть не могут. Сами понимаете почему:)
Flash технологии настолько плотно вжились в web дизайн, что в наши дни элементом современного web сайта всё чаще становится наличие в дизайне анимированных элементов – заставок, флеш картинок, баннеров и прочих подобных вставок – активных элементов сайта.
Эти элементы как бы «оживляют» дизайн сайта, делают его приятнее и удобнее в использовании пользователями вашего веб сайта, позволяют сайту выглядеть и быть более оригинальным и современным.
Flash элементы каканимационные ролики , представляют из себя новейшее визуальное средство в web дизайне, создааемые с помощью технологии Macromedia Flas.
И своим присутствием на сайте красивые флешки
выделяют ваш сайт из числа остальных, т.к. являются на данный
момент наиболее эффективным методом представления информации в
сжатых по размерам и времени образам.
Если Вы решили создавать красивые флеш-сайты и, зарабатывать на этом хорошие деньги ...
Наберите в Яндексе, запрос:"цены на Flash-сайты " ... и увидите, что цены на изготовление профессионального Flash-сайта, начинаются, как правило от 1000$.
Почему? За такую цену можно ведь сделать несколько html-сайтов?"Да, действительно можно, но каких сайтов? Сайтов призраков? Web-сарайчиков самостроев, попав на которые, сразу хочется убежать.
И ведь владельцы таких ресурсов, находятся в неведении и не понимают почему им никто не пишет или не звонит. Таких сайтов уже десятки миллионов в интернет...
Как Вы думаете, обладатели таких "чудесных" сайтов могут реально заинтересовать посетителей?Ответ очевиден - польза от таких творений - никакая!
И если цены на изготовление профессионального Flash-сайта, начинаются, как правило от 1000$, то если заказывать профессиональный Flash-сайт, то цена удваивается... и становится от 2000$ !!
Когда люди видят, что компания или человек может себе позволить иметь серьезный флэш-сайт, к такой компании и отношение совсем другое.Ваш сайт - это Ваше лицо и Внешность в интернет.
Другими словами, то, что вызывает положительные эмоции, в последствии запоминается, а как известно: "Эмоция - это королева продаж".
Таким образом получается, что профессиональный, стильный Flash-сайт, по сути - реальный инструмент для зарабатывания хороших денег и успешного позиционирования своего веб-имиджа в сети.
Причем люди, которые предлагают эти услуги по созданию таких сайтов, никогда Вам не раскажут и не покажут как создавался Flash-сайт. А за исходник с Вас попросят еще дополнительную плату.
Небольшой пример:
Вы когда нибудь бывали в дачных поселках? Обращали внимание на разношерстные строения, всех мастей, из которых изредка выделяются добротные строения, с красивым фасадом, дизайном и т.д?
В 90% случаев, такие дома построены не одним человеком-самоучкой, а бригадой профессионалов, по уже стандартному, готовому, типовому проекту, по которому сделаны десятки подобных строений в разных районах.
К тому, что эти люди умеют правильно заливать фундамент, ставить стены крышу, стеклить окна и т.п., или другими словами они профессионалы, каждый в своей области, поэтому и дом получается красивый и надежный.
То-же самое и с созданием профессионального Flash-сайта.Так вот, чтобы создать профессиональный Flash-сайт, с нуля, нужно быть мульти-профессионалом.
То есть, необходимо сочетать, как минимум "три в одном".
1.) Уметь рисовать руками на профессиональном, электронном планшете
(не мышкой, а именно руками). Знать основы анимации.2.) Знать языки программирования: Acton Script 2 и Acton Script 3
(которые изучаются годами, даже теми, кто имеет способности к программированию).3.) Иметь талант, усидчивость и гигантское количество свободного времени.
Так вот, подавляющее большинство Flash-дизайнеров во всем мире и в России, создают сайты на заказ именно по типовым, готовым проектам, которые называются:
"Готовые исходники Flash-сайтов, сделанные командой профессиональных дизайнеров и программистов".
Схема создания такого исходника очень проста: собирается команда разработчиков и очень быстро и слажено делают несколько исходников, флеш-сайтов, причем каждый занимается своим делом.
Разумеется такие исходники получаются: профессиональными, презентабельными и качественными. Затем они выставляются на продажу в интернет. И таких исходников в интернет - сотни тысяч...
Только есть один ньюанс... Редактировать их мало кто умеет, потому, что они созданы в программе Macromedia Flash, которая по праву считается, одной из самых сложных в мире.
Теперь решение найдено. Хотите научиться легко отредактировать любой flash исходник самостоятельно?!
Вот краткое и лаконичное описание тем уроков Видео курса:
| Введение. Из этого урока Вы узнаете какими панелями инструментов, в Macromedia Flash, мы будем пользоваться на протяжении всего видеокурса. |
|
| 1: Редактируем логотип. Вы узнаете каким образом
правильно отредактировать, графический или текстовый логотип,
чтобы он выглядел на Flash-сайте, наилучшим образом. |
|
| 2: Редактируем меню. В пошаговой форме будет рассказано где искать многослойные файлы которые задают динамичиские харрактеристики анимированному Flash-меню . | |
| 3: Редактируем текст на страницах. На протяжении этого урока, мы подробно пройдемся по всей библиотеке файлов и научимся правильно редактировать текстовые блоки, на всех страницах. | |
| 4: Редактируем заголовки в дополнительных, новостных страницах. Довольно обширный материал, по редактированию кнопок-баннеров в самом Flash-сайте. | |
| 5: Редактируем текст в дополнительных старницах. Еще один блок, посвященный нахождению ключевых кадров и правильного изменения динамических, текстовых блоков. | |
| 6: Редактируем гиперссылки 1-я часть. Данный раздел является определяющим, для правильного прописывания ссылок в формате языка программирования Action Script. | |
| 7: Редактируем гиперссылки 2-я часть. Материал посвящен созданию кнопок для гиперссылок, после прохождения этого урока Вы научитесь самостоятельно создавать дополнительные кнопки для гиперссылок. | |
| 8: Вставляем музыку. Из этой серии уроков, Вы научитесь вставлять любой музыкальный файл во Flash-сайт. |
|
| 9: Оптимизация и публикация. Очень важная тема, для успешной оптимизации исходника и загрузки всех папок и файлов в интернет. |
|
| 10: Flash+Php форма для отправки сообщение
прямо с Flash-сайта. В этой серии уроков Вы научитесь настраивать
форму для отправки сообщений в полных версиях исходников. |